DreamWeaverのDOMパネルは便利だなーって話
制作ツールの話
2017.04.03
今回はDreamweaverのウィンドウパネルのうちのひとつ「DOM」パネルの話です。
そもそもDOMって何よー!って思ってる同士のために簡単にまとめると、「document object model」の頭文字を取ったもので、HTML文書に記述されている各要素の構造のこと、みたいです。
DOMパネルでは編集中のHTML文書の構造をシンプルに一望でき、構造の編集がさくっと行えます。百聞は一見にしかず、まずはいじってみましょう。
簡単に使い方
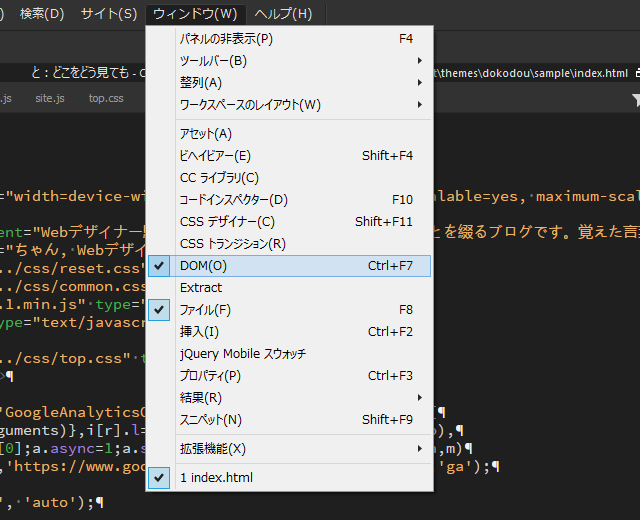
パネルの出し方
こうです。

操作方法
お手元のマウスでクリックしてください。
便利だな~と思うシーン
私がDOMパネルをよく使うシーンをまとめてみました。
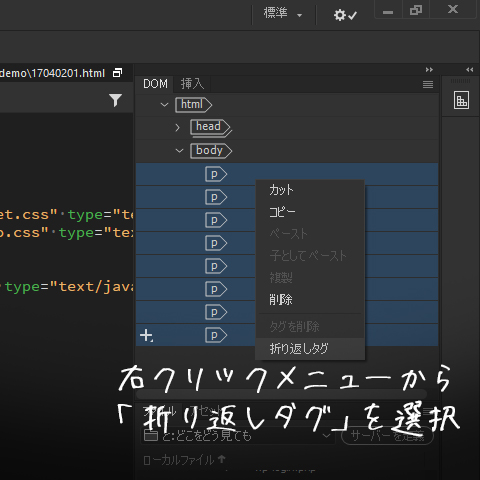
複数要素をひとつの要素でガッとくくる時
ここの要素達をまとめて真ん中に寄せたーい!と思った時。
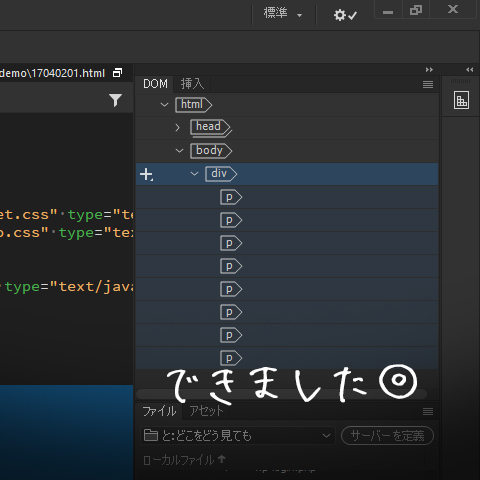
複数選択したあと右クリックメニューの「折り返しタグ」を選んで、ガッ!!!…できました。



今回はpタグだけだったので、恩恵がわかりにくいですが、例えば子孫要素をたくさんもつsectionタグを複数まとめたい時は泣くほど便利です。
本来なら開始タグを入れたあと、該当の場所までずーっとスクロールして終了タグを書くわけですが、手作業は何かと事故るんですよね。
自動でさくさくっとやってもらえるのはありがたいです。
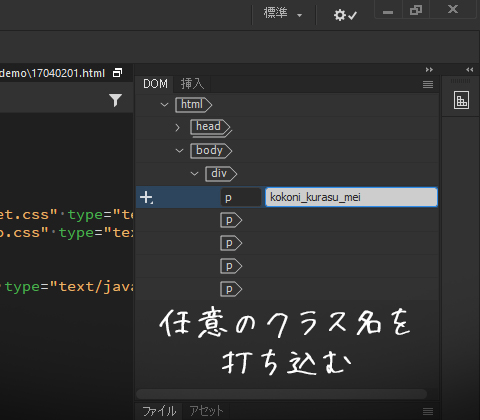
クラス名をガガガッとつける時
これは誰に教わったわけでもなく私の独自ルールなんですが、コーディングの一番はじめは、スタイルのことはあまり考えないようにして、文書構造のことだけを考えてHTMLを書いています。
CSSでスタイルをつける時になって必要なところにクラスを振り始めるのですが、このパネルを使用してガシガシとクラスを振っていくととってもスムーズです。
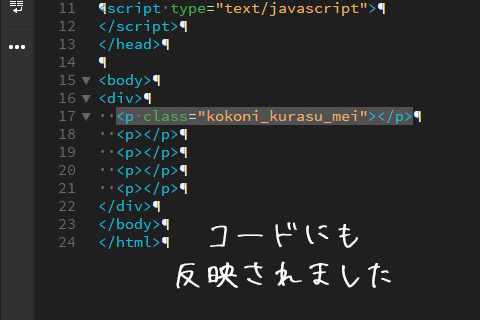
パネルでクラスを振りたい要素を選択してクラス名だけを入力すればいいので、「class=””」の記述を省略できてかなり時短になります。



迷子になった時
ながーいソースをさ迷っているとたまに迷子になります。行きたいところにたどり着くのに時間がかかったりします。
DOMパネルは文書全体の構造がシンプルに見渡せるので、地図代わりのようにして使っています。
要素名を変更する時
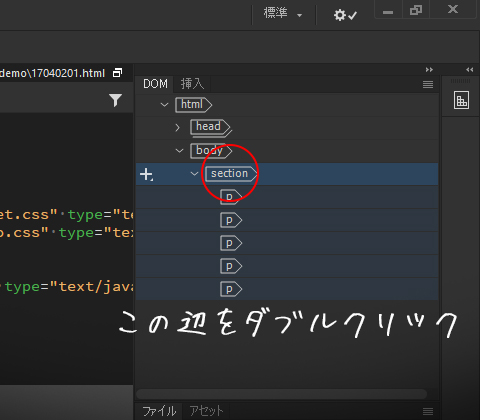
色々あれこれやっていると、「ここはsectionタグじゃ文書の意味が通らない!」とか「ここのタグは冷静に考えたらdivじゃなくてarticleだよね」とかの場面によく遭遇します。最初の設計がおかしいんですねすみません。
開始タグと終了タグを見つけて手作業で変更してもいいのですが、先にも書いた通り手作業は事故の危険性を高めますので、自動で出来るならやってもらいましょう。
だってほらこんなに簡単。



最後に
ここまでDOMパネルの便利さについてご紹介してきましたが、全ての機能を使いこなしているわけではありません。
もっと便利な使い方があったらぜひ教えてくださいな!


この記事へのコメント
コメントはまだありません。